티스토리 글 에디터가 바뀌면서 이런저런 편한 사항도 생겼고 불편 사항도 생겼습니다.
본인은 새 버젼이 맘에 들기 때문에 잘 사용중이긴 하지만 그래도 아쉬운 부분이 좀 있는건 사실입니다.
이러한 아쉬움을 달래줄 방법 역시 티스토리에서 제공해주고 있는데요.
바로바로바로바로~~ 서식 넣기 기능입니다.
미리 작성해놓은 서식을 바로 불러와서 넣을 수 있는 이 기능은 미리 필요한 서식만 잘 만들어 놓는다면
글쓰는 시간을 대폭 줄여줄 수 있는 기능입니다.
그 중에서도 오늘은 소제목을 넣기 위한 서식을 알아보도록 하겠습니다.
소제목 서식 만들기!!
티스토리 특성상 글을 길게 쓰는 경우가 많기 때문에 분위기 전환이나 단락 구분등으로 필요한 소제목 서식 만들기입니다.
소제목 서식은 위에 보이시는 파란색 줄을 말하는데요.
별거 아닌거 같지만 눈에 확 들어오면서 단락 구분을 아주 쉽게 만들어주는 아이템입니다.
그래서 저 말고도 다른 블로거 분들도 많이 쓰고 계십니다.^^

일단 서식을 만들기 위해서는 관리자 페이지 메뉴에서 서식 관리에 들어가야 합니다.

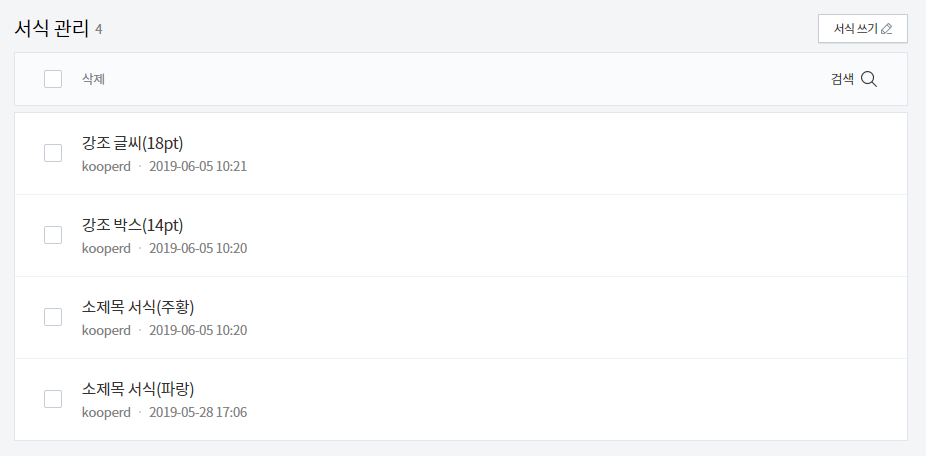
이렇게 나오는데요 저는 이미 필요한 서식을 몇개 추가한 상황입니다.
처음 작성하시는 분들은 글이 아무것도 없겠죠?
그럼 이제 서식 쓰기를 클릭해서 서식 작성으로 들어갑니다.

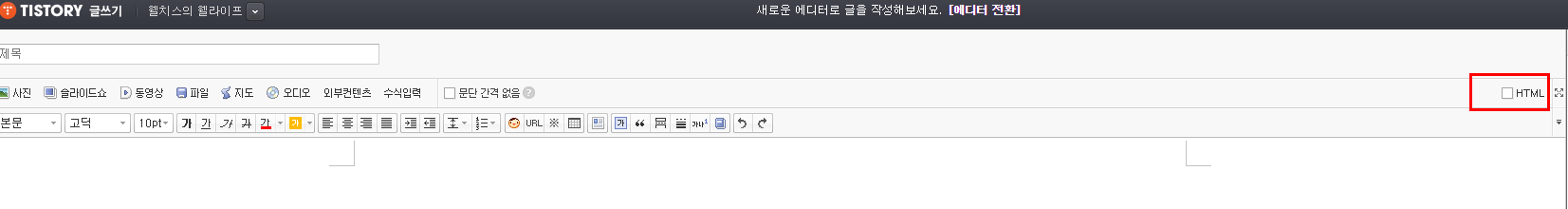
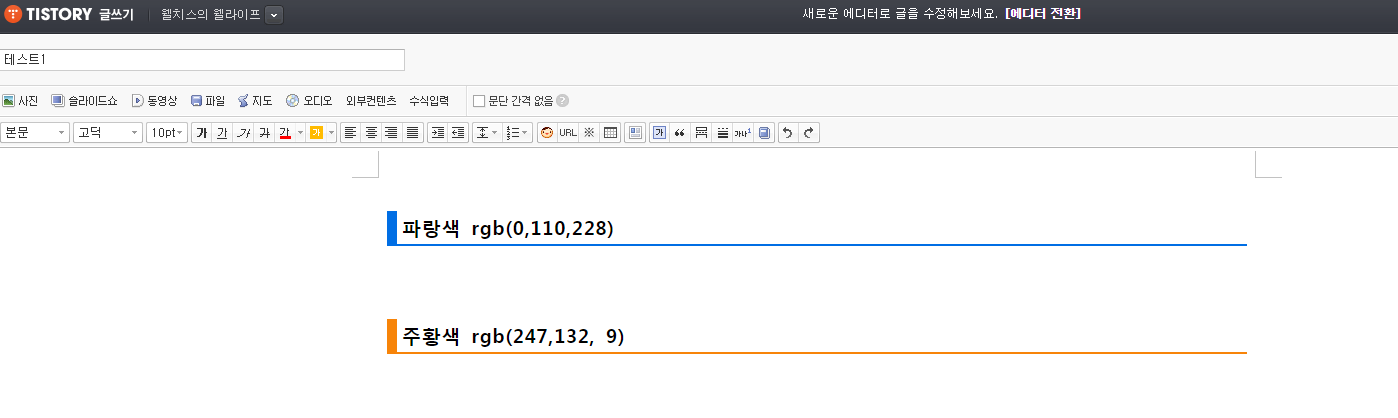
이런 에디터가 나오는데요 저희에게 필요한건 오른쪽 끝에 보이는 HTML 입니다.
꼭 체크를 해주셔야 합니다.
<p> </p>
<h3 class="tt-youtube-plugin" style="BOX-SIZING: border-box; FONT-SIZE: 16px; FONT-FAMILY: Arial, 돋움, Dotum, AppleGothic, sans-serif; BORDER-RIGHT-WIDTH: 0px; BORDER-TOP-COLOR: ; WORD-SPACING: 3px; BORDER-BOTTOM: rgb(0,110,228) 2px solid; PADDING-BOTTOM: 3px; TEXT-ALIGN: left; PADDING-TOP: 3px; PADDING-LEFT: 5px; BORDER-LEFT: rgb(0,110,228) 10px solid; MARGIN: 5px 0px; BORDER-RIGHT-COLOR: ; LETTER-SPACING: 1px; LINE-HEIGHT: 1.5; PADDING-RIGHT: 5px; BORDER-TOP-WIDTH: 0px; border-image: initial"><span style="FONT-SIZE: 14pt; FONT-FAMILY: 맑은 고딕,sans-serif; COLOR: #000000">파랑색 rgb(0,110,228)</span></h3>
<p> </p>
<p> </p>
<h3 class="tt-youtube-plugin" style="BOX-SIZING: border-box; FONT-SIZE: 16px; FONT-FAMILY: Arial, 돋움, Dotum, AppleGothic, sans-serif; BORDER-RIGHT-WIDTH: 0px; BORDER-TOP-COLOR: ; WORD-SPACING: 3px; BORDER-BOTTOM: rgb(247,132, 9) 2px solid; PADDING-BOTTOM: 3px; TEXT-ALIGN: left; PADDING-TOP: 3px; PADDING-LEFT: 5px; BORDER-LEFT: rgb(247,132, 9) 10px solid; MARGIN: 5px 0px; BORDER-RIGHT-COLOR: ; LETTER-SPACING: 1px; LINE-HEIGHT: 1.5; PADDING-RIGHT: 5px; BORDER-TOP-WIDTH: 0px; border-image: initial"><span style="FONT-SIZE: 14pt; FONT-FAMILY: 맑은 고딕,sans-serif; COLOR: #000000">주황색 rgb(247,132, 9)</span></h3>
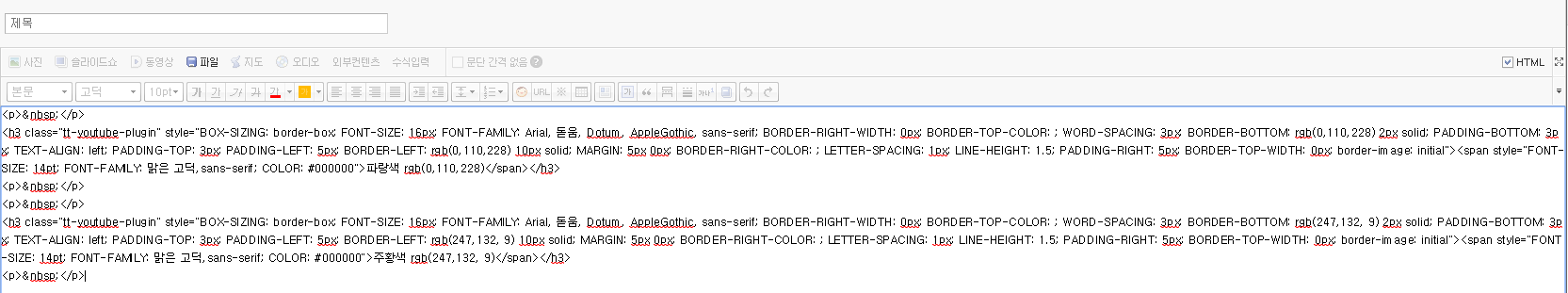
<p> </p>이제 이 코드를 붙여 넣기 하시면 되는데 코드가 굉장히 기네요.
대충 보시면 폰트 사이즈나 폰트 종류들도 기본 설정이 되있다는 걸 아실 수 있습니다.
그리고 쭈욱 보시면 색상 역시 RGB 값으로 직접 입력이 가능합니다.
저는 두가지 색상만 해놨지만 더 추가 하실 수도 있습니다.

입력하시면 대충 이런 모양입니다.
nbsp 어쩌구 있는 것들은 한 줄 띠는 코드입니다.
제가 줄넘김이 너무 심한거 같아서 지웠었는데 다 지워 버리니까 오히려 너무 불편했습니다.
적어도 위 아래로 한줄은 꼭 넣으시길 바랍니다.
이렇게 작성하시고 발행 하시면 끝입니다.
확인해볼까요?

자 이렇게 잘 작성이 되어 있는걸 알 수 있습니다.
그럼 이제 포스팅을 올리시다가 서식을 넣는 방법을 알려드리겠습니다.
티스토리에 서식 적용하기!!
이제 실전으로 적용을 해보겠습니다.
사실 서식 넣는 방법은 너무 간단합니다.

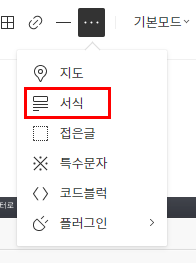
에디터에서 점이 세개인 더보기 메뉴을 클릭합니다.
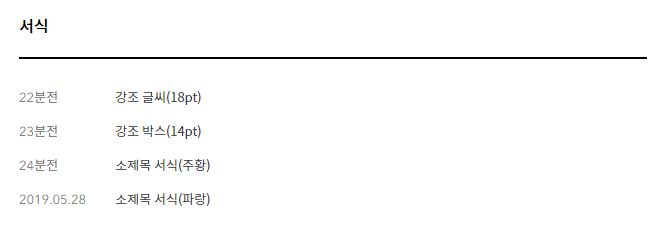
그리고 서식을 누르면 그 동안 작성한 서식 목록이 뜹니다.

여기에서 필요한 서식을 클릭하면 되는데요.
저는 소제목 서식을 색깔로 나눠 놨습니다.
처음엔 멋 모르고 두개를 한번에 만들어 놨었는데요.
어짜피 둘 중에서 필요한건 하나뿐이고 나머지 하나를 지워야 하는데 이것도 몇 번 하다보니 귀찮아져서....
그냥 따로따로 작성을 해 놓았습니다.
필요한 서식을 클릭하면
주황색 rgb(247,132, 9)
이렇게 바로 입력이 됩니다.
여기에서 주황색 rgb 어쩌구를 지우고 필요한 소제목을 입력하시면 끝!!
이상으로 여기까지 소제목 서식 작성과 실제 포스팅에 적용하는 방법까지 알아보았습니다.
소제목 서식이 아니더라도 서식은 여기 저기 활용도가 높은 기능이기 때문에 잘 활용해보시기를 바라며
구독과 댓글은 블로그에 큰 힘이 됩니다^0^
'문과생의 컴퓨터 이야기 > 티스토리' 카테고리의 다른 글
| [애드센스] 티스토리 중간 광고 넣기!! (6) | 2019.06.06 |
|---|---|
| [애드센스] 티스토리에 광고를 넣어보자!! (0) | 2019.06.05 |
| [애드센스] 티스토리에 애드센스 승인 후기!! (0) | 2019.06.05 |
| [티스토리] 네이버 웹마스터 색인 등록하기 (0) | 2019.05.18 |
| [티스토리] 카테고리 접기 & 펼치기 (0) | 2019.05.15 |



